
Hello I'm Marcus,
this portfolio showcases my works and processes throughout the semester in Computation in Design 2. By alternating and integrating methodologies of design and computation, the projects focus largely on creating competency in code literacy in the age of digital transformation.
Aside from being able to apply creative coding to my design practice, I was also able to work with a variety of digital softwares, including After Effects, Blender, and Arduino.
I got a lot out of the projects, but the most rewarding one was being able to push my creative boundaries by incorporating coding into physical mediums.
Workshops 1–4
–––––––––––
The semester covers 4 different workshops – one being individual with the other three working in groups. Since most of the projects required us to work in groups, I had the pleasure of collaborating with Richard and Fatih to come up with concepts that would have seemed too far from reach if I were working alone.

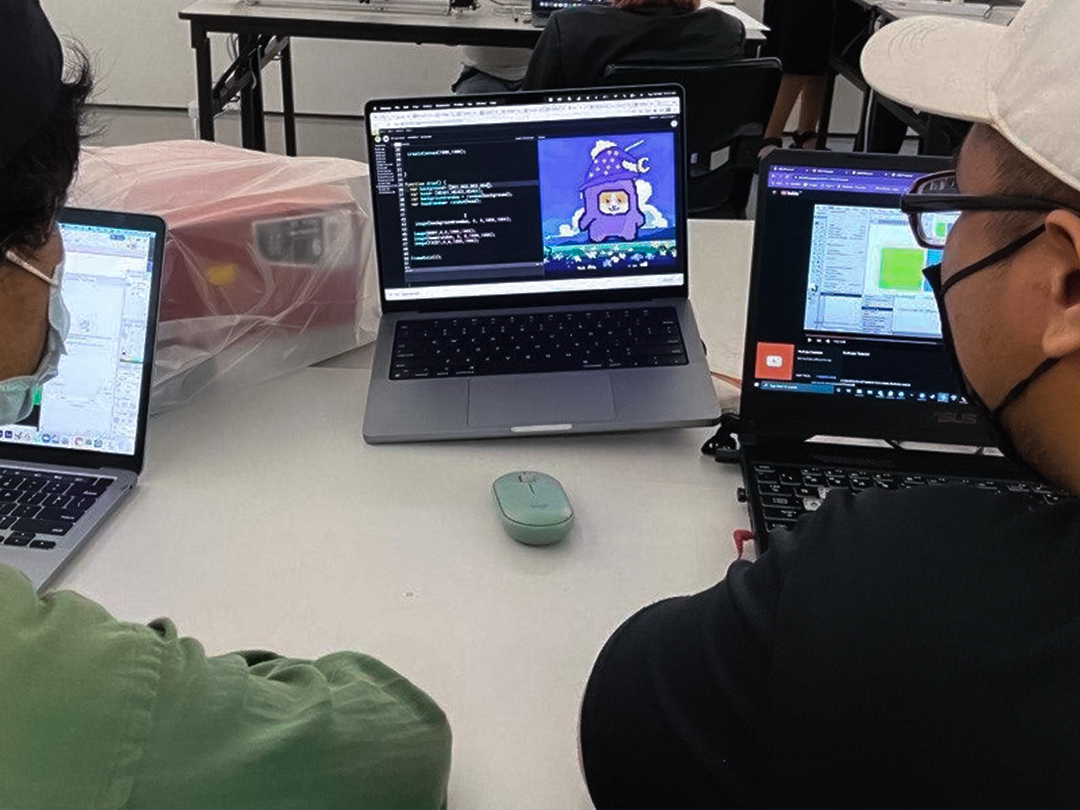
01 Coding
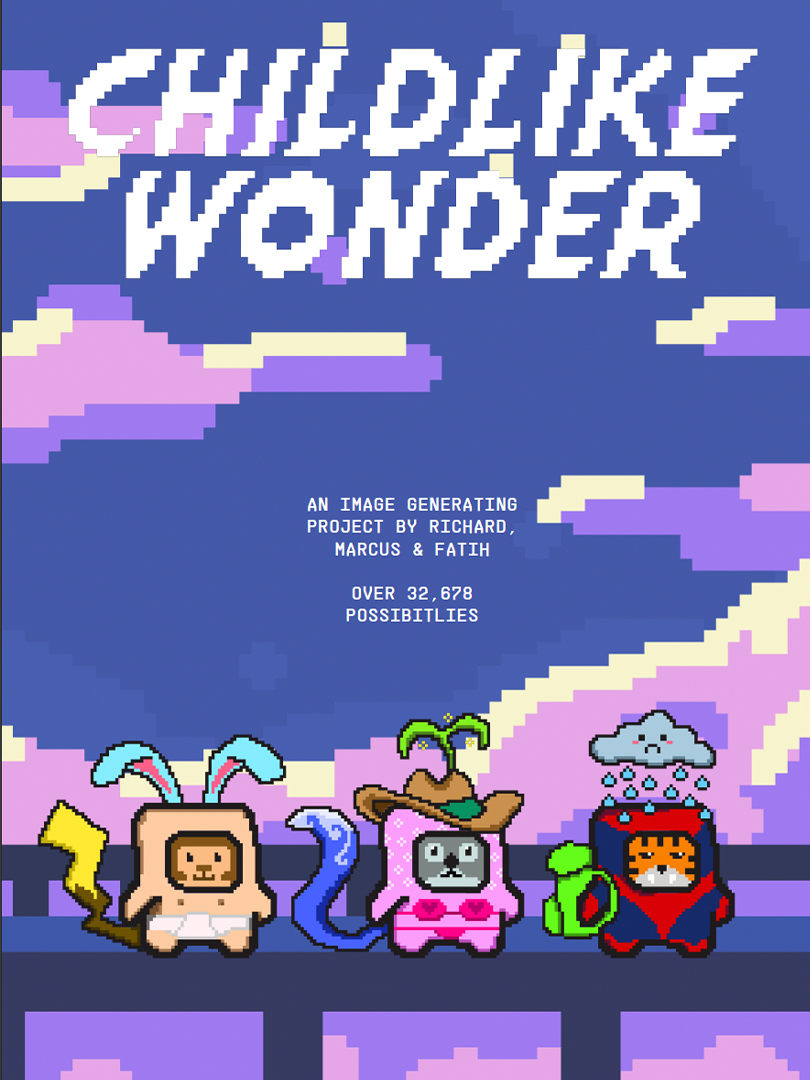
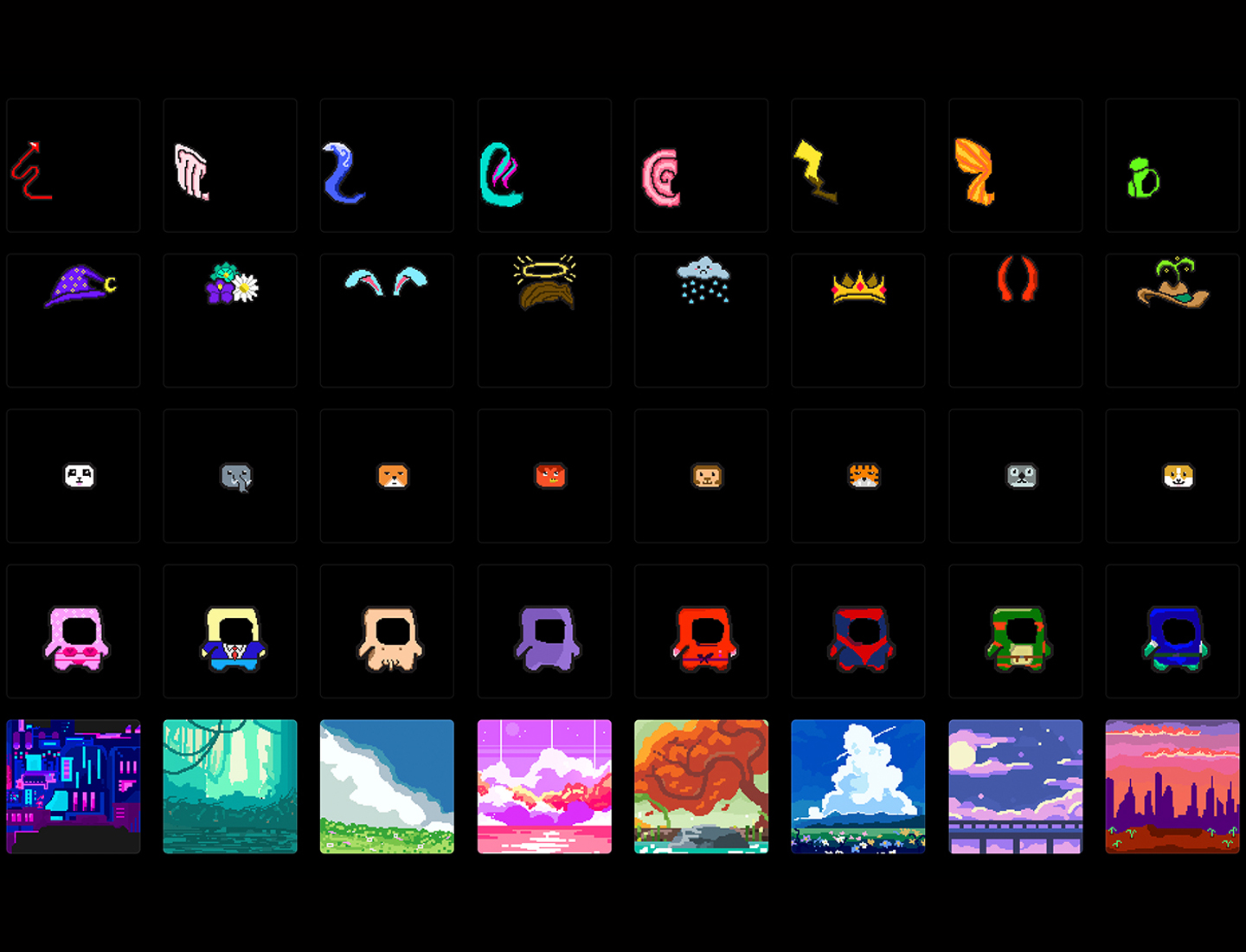
Childhood Wonder NFTs
–––––––––––
As a group, we wanted to create NFTs that invoke a sense of nostalgia. Our goal is to use these generative pixel images to take audiences on a trip back to the 00s when we ran home after school to play pixel games on our old Gameboys. By categorizing elements and grouping them into an array list, we generated random compositions for each frame that users can ‘mint’ using a save button.
Adding an 8-bit version of Whitney Houston's ‘I Wanna Dance with Somebody’ helped us to ease the viewers into nostalgia. Overall, it was a really quick and fun little project we were all proud of. We even came up with a poster that included each of our own favourite possible generation.



02 Screens
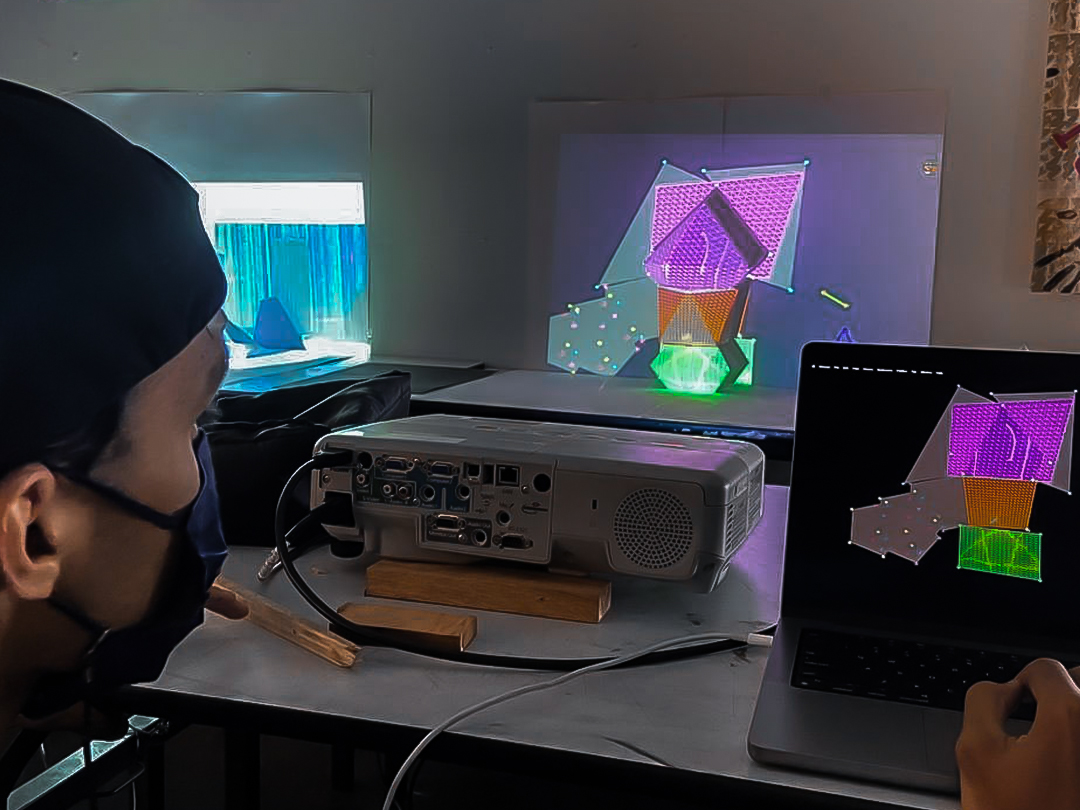
Projection Mapping
–––––––––––
Paradiso, Purgatorio, Inferno is a concept from Dante's Inferno. The Divine Comedy is an Italian narrative poem by Dante Alighieri. The story depicts Dante's journeys through Hell, Purgatory, and Heaven, with the state of the soul after death as its literal theme. It also depicts divine justice singled out as deserved punishment or reward. We wanted to highlight how Dante depicted one's trip to the afterlife. Each realm determines how one's life will wind up for the rest of time. We intended to look at the concepts of morality and divine justice, as well as the journey of the soul.
The shapes were created in correspondence between one's actions and punishments in the afterlife which reflected Dante's belief in the fairness of divine authority. Each realm contained visuals with different textures and colors that represented the image in our metal concept of Heaven, Earth, and Hell. It was difficult to work with the projector. Since the angle of projection isn’t predetermined, we had to make sure not to touch the projector after propping it up, or we’ll risk having to mask the visuals again. (which is a very tedious process)



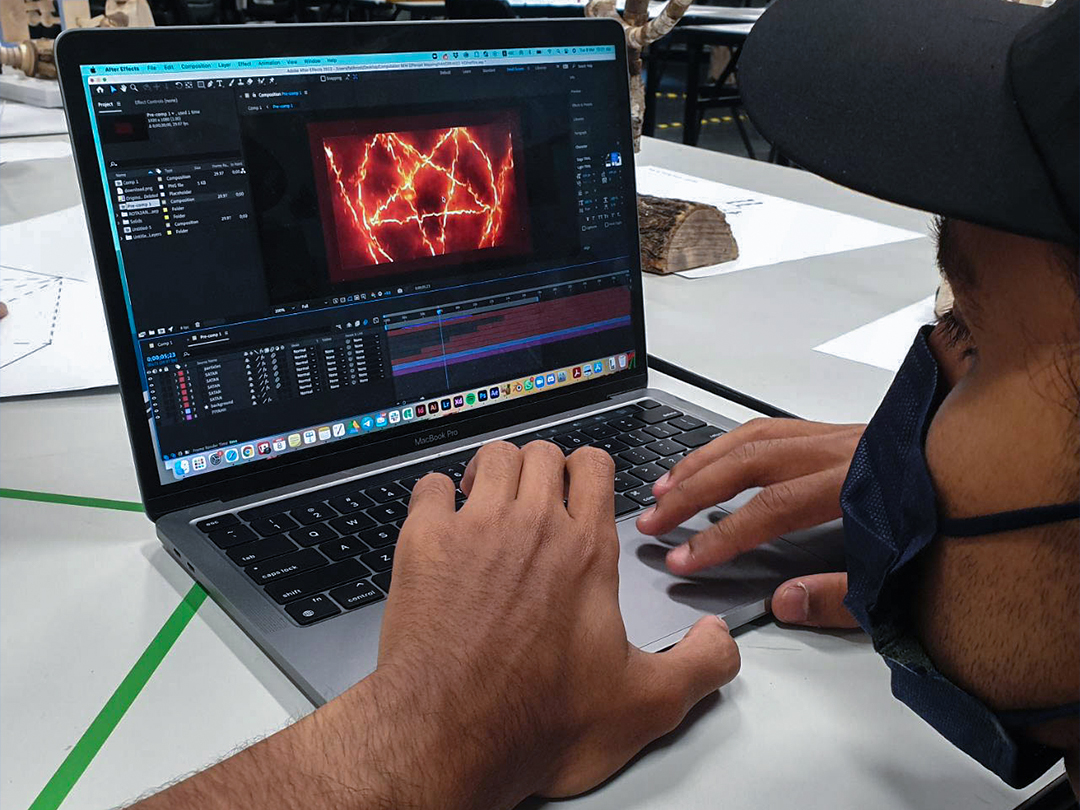
03 Making
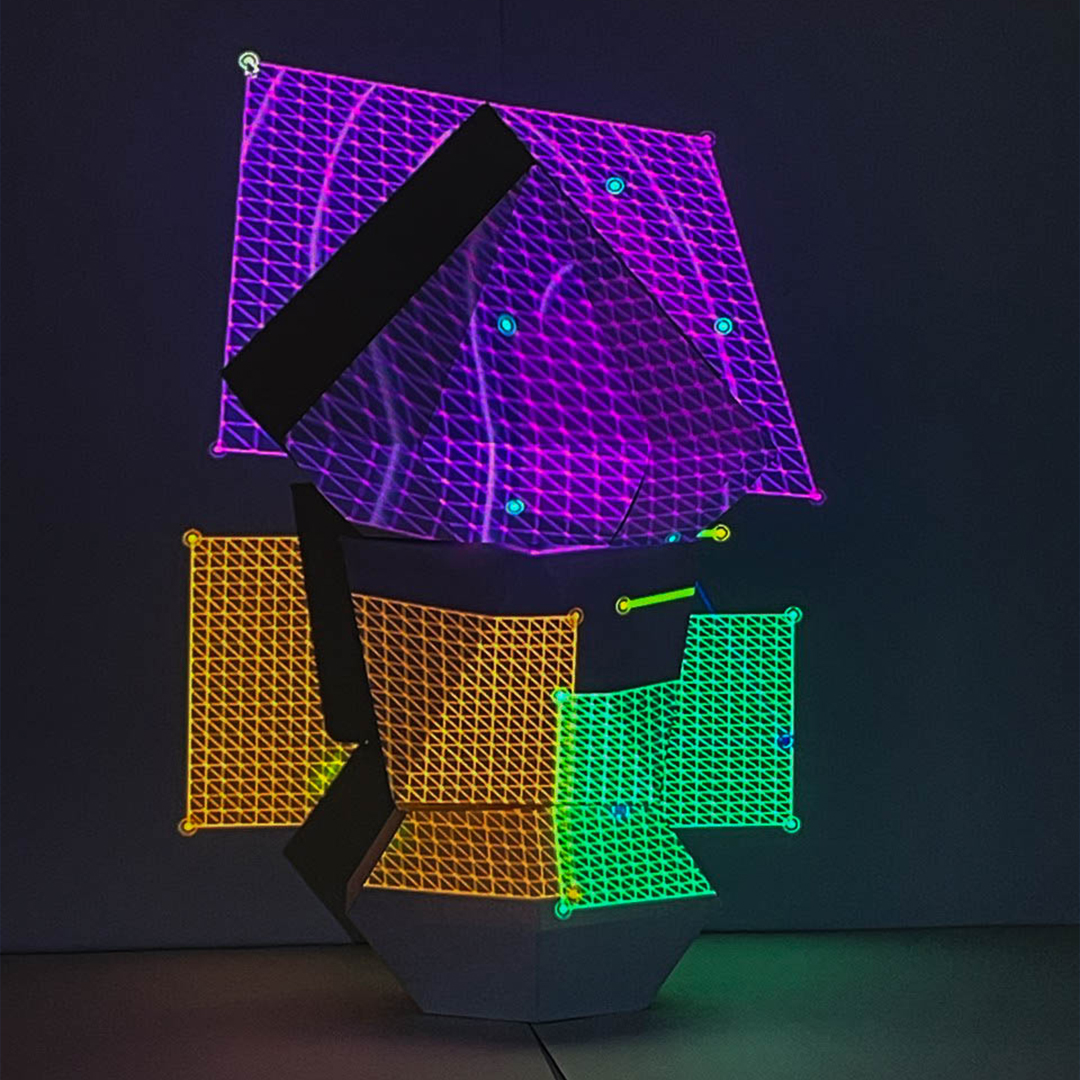
From Code to Thing
–––––––––––
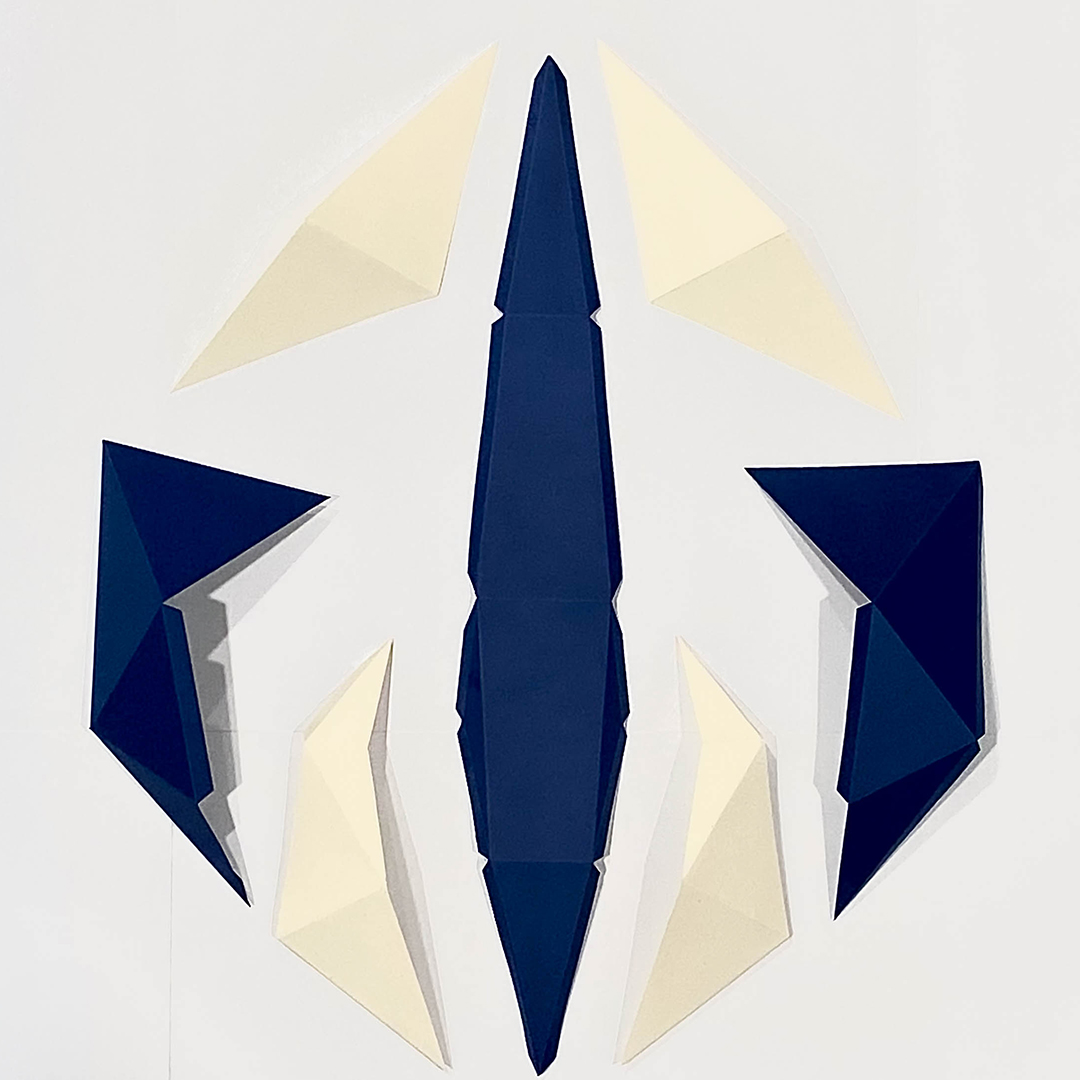
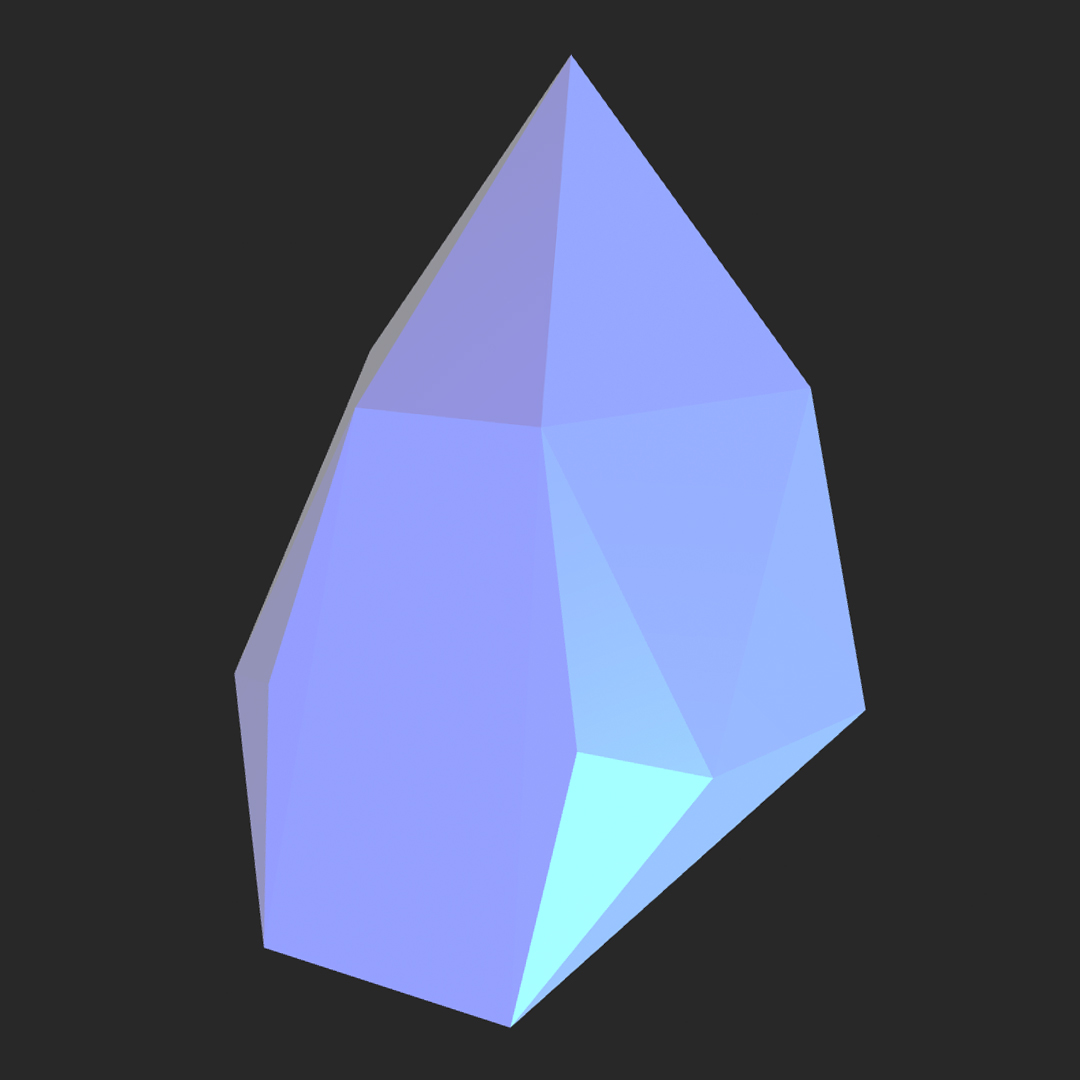
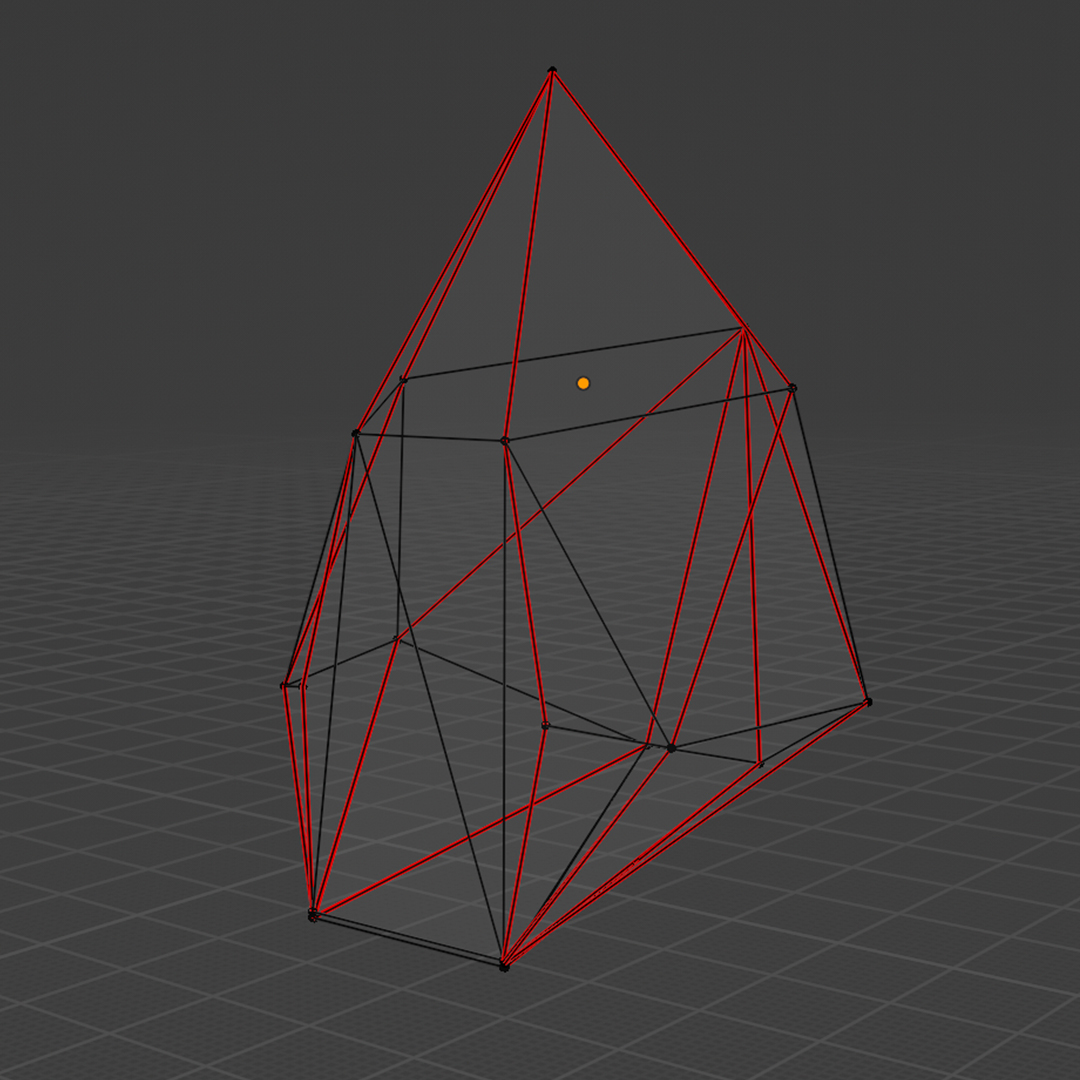
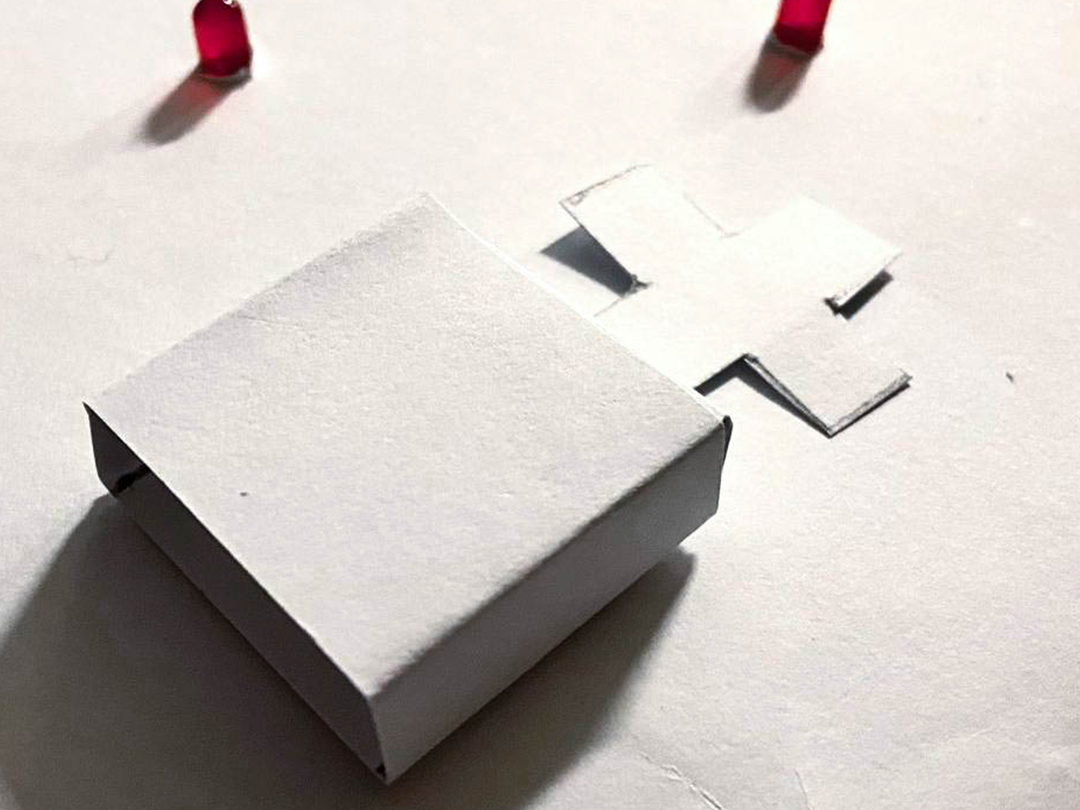
Using the convex hull algorithm, I created a unique diamond paper model containing 2 3-sided faces that can be popped in to create a slightly concave shape. The diamond paper model is made up of several islands separated in Blender, and the islands alternate colors to achieve the striped aesthetic. I also experienced picking out papers for the model and poster, it allowed me to experiment with different kinds of textures, thicknesses, and materials to find out what works best for the project.
Staggered Neighbors serves as a reminder that Design doesn’t necessarily have to communicate meaning or a story, sometimes it’s about simply having fun and creating something that looks pleasing to the eye.





04 Play
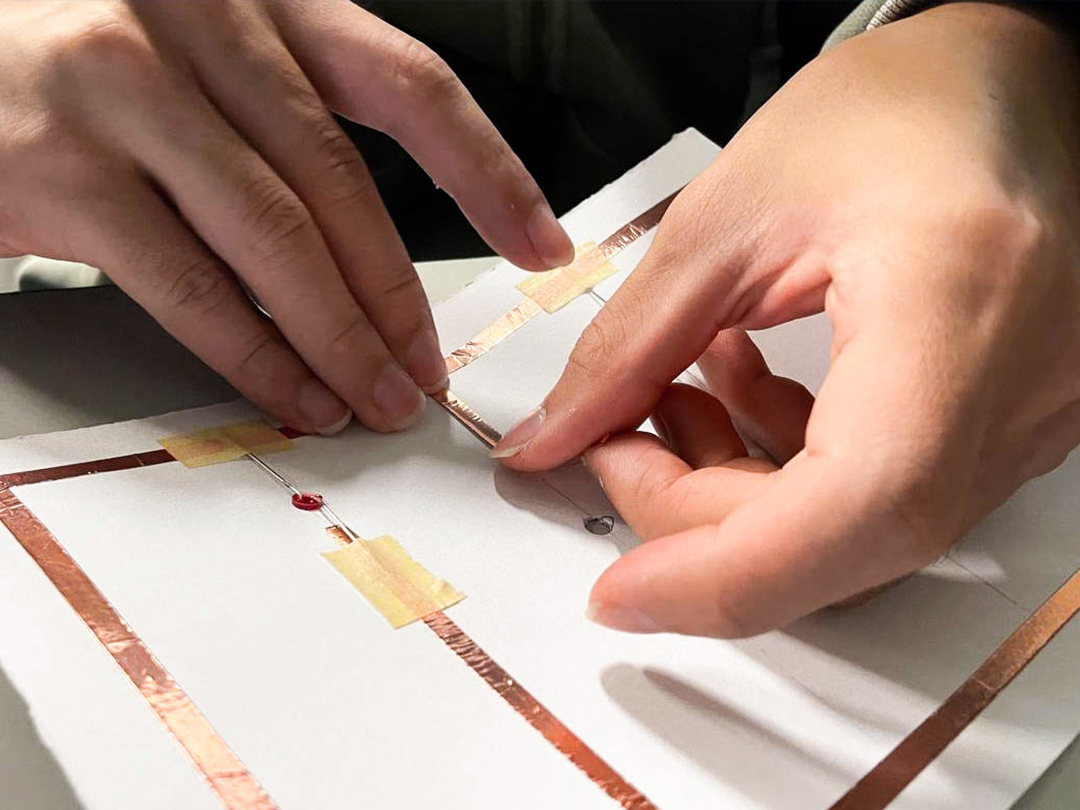
Physical Computing
–––––––––––
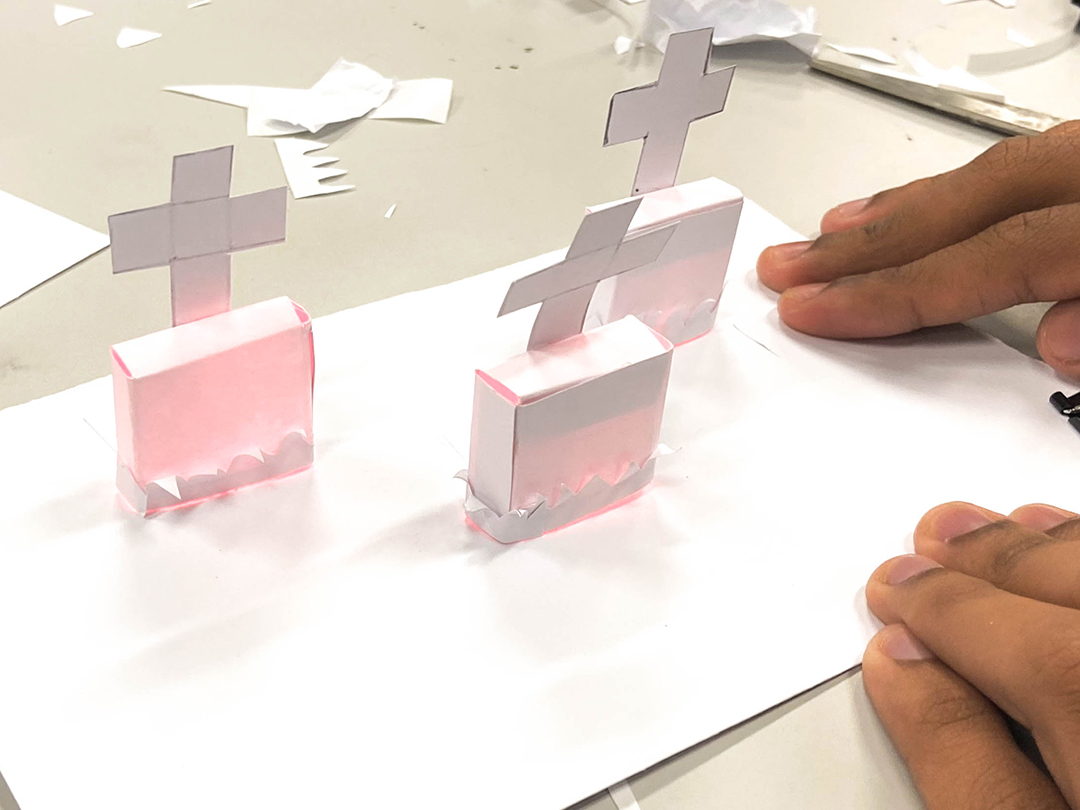
We named our papertronic ‘Here lies the previous ideas we had’. Our group had some trouble coming up with simple ideas that we can complete in the short timeframe. After Andreas reiterating ‘keep it simple, keep it simple’, we decided to go with this gravestone idea. Using red LED lights, copper wire, and a faint knowledge of how circuits worked, we gave live to the eerie atmosphere of our graveyard.
We also experimented with the Arduino microcontroller connected to our papertronic circuit. We used the light sensor to make the LED lights flicker on and off when we cover the light sensor, to simulate a scary interaction when a human walks past. We then added the motor that vibrates when there is a lack of light to add to the effect.
This was a brief introduction of how code can be applied to physical interaction design. It allowed me to understand the process behind interactive art exhibitions and opened up a new world of possibilities to take my work to a whole new.


Process
–––––––––––
This semester focused a lot on making as well as applying creative coding to physical objects. Therefore, there were a lot of considerations that needed to be made since there are physical limitations to what creative coding can do. (or at least what we can manage at this point) I needed to switch it up, instead of creating the best that I can, I had to create the best that the mediums allowed me to. My mindset for every project is more or less designing as if I’m doing an exhibition, therefore, usability and aesthetic played a big part.

"Creative coding is a process, based on exploration, iteration, reflection, and discovery, where code is used as the primary medium to create a wide range of media artifacts.”
— Stig Møller Hansen






Conclusion
–––––––––––
From paper making, to creating my first set of NFTs, to working on projection mapping and finally working with Arduino, allowed me to broaden my perspective of what creative coding is and how it can be applied to everyday design.
I used to think that the stuff I create on p5 needed to be functional. However, the more I got involved in it, I realized it was more about expression and aesthetic more than functionality. Creative coding is really 10% coding and 90% changing numbers and rearranging lines of code to create something that looks good. I also started to prioritize aesthetics more and only cleaned up the code after I got the look I wanted.
My proud takeaway from this semester is being comfortable with code. I’m even starting to understand coding memes which is a whole new level of entertainment for me. I’ve also gotten more comfortable with working with hands, this can be useful for me in the future when I have to come up with prototypes for a pitch or for testing.